SimpleOSS提供了丰富的OSS对象服务器访问的API,也被很多公司直接采用。随着UE版本升级,UE将很多第三方库整合到自己的体系下面,就比如说libcurl这个库:

SimpleOSS最早的版本只能支持UE4.25打包,但是UE4.26以上就无法打包,会报打包错误libcur库错误,此时独立程序倒是可以打包,但是到了UE5正式版本,独立程序也无法打包,甚至连编译都困难,也会报libcurl冲突的错误。那如何解决呢?
这里我们采用的解决方法就是换库:

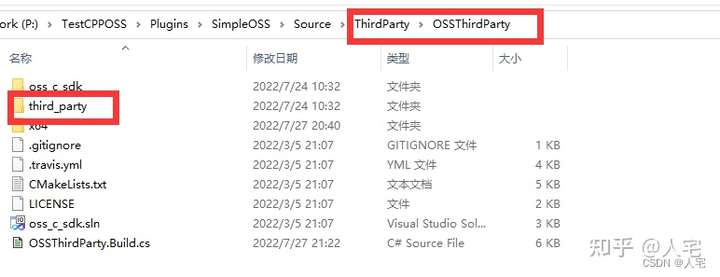
并不是换阿里云API的最新的库,而是把里面冲突的 libcurl库换成UE5的第三方库,这个问题就可以解决掉。
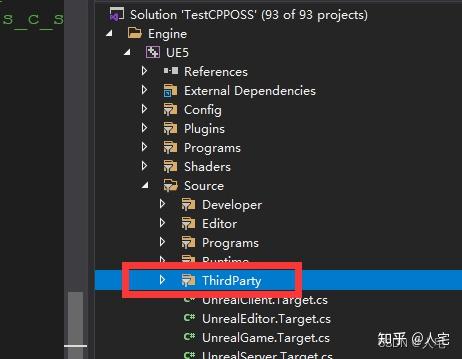
这个是UE5的第三方库。

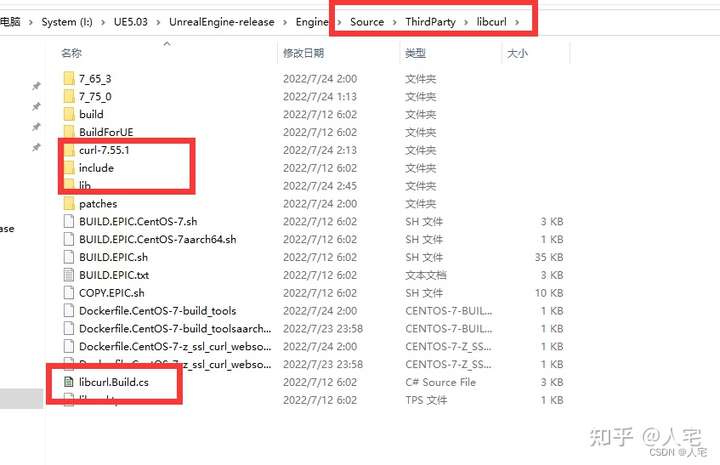
这个是UE5的第三方libcurl库位置:

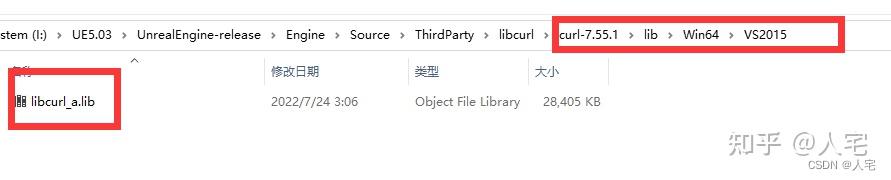
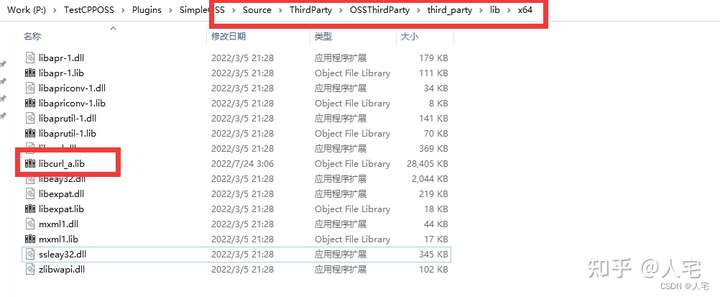
把它拷贝到如下位置,把原来的libcurl.lib删除,改为UE5的libcurl_a.lib

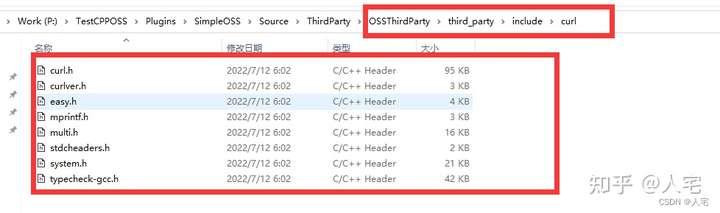
再把头文件替换为UE5的curl

这个是UE5的第三方库libcurl .h的位置 直接拷贝到阿里云的第三方库位置

当然还没有结束,此时独立程序编译是没有问题,但是UE5引擎编译依然会报错:
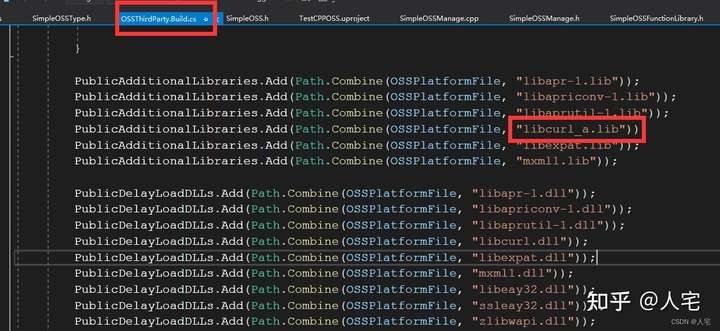
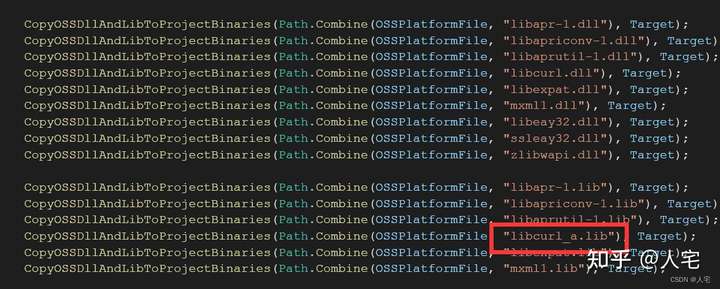
需要到第三方库的,build,cs下重新链接


当然还没有结束,此时独立程序编译是没有问题,但是UE5引擎编译依然会报错:
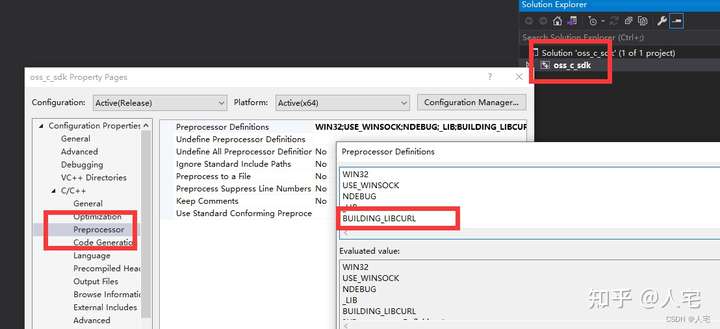
我们需要打开oss_c_sdk 并且增加以下内容:

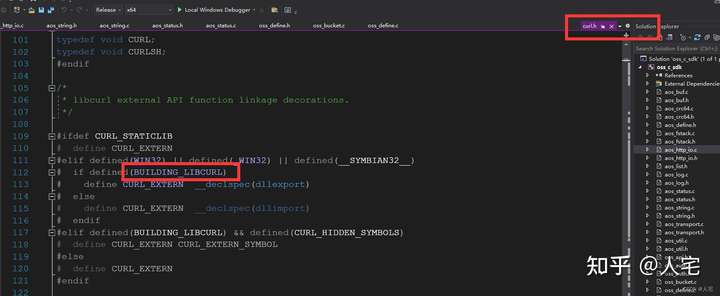
这一步是非常关键的,因为这里涉及到第三方的导出:

我们要开启_declspec(dllexport)这样才可以被真正的导出,并且和UE5完美合体。
如果嫌弃配置如此麻烦,恰巧购买过这个插件,或者通过课程而开通了这个插件下载权限,那干脆直接下载配置好的内容:

感谢各位收看…
